One of the most exciting projects I worked on recently was the redesign of the website header and search function on Three.ie across desktop, tablet and mobile.
Quick note — much of my work is protected property, so I must respect some restrictions. I will only be able to show designs which are live and in the public domain or that were discarded. I may also need to redact certain information. Thanks for understanding!
My brief could be summarised as follows
- Increase the prominence of site search on three.ie
- Integrate Semantic Site Search technology
This meant that as well as visual upgrades, there would be a large functional overhaul of the site search backend — more on that shortly!
Historical Context
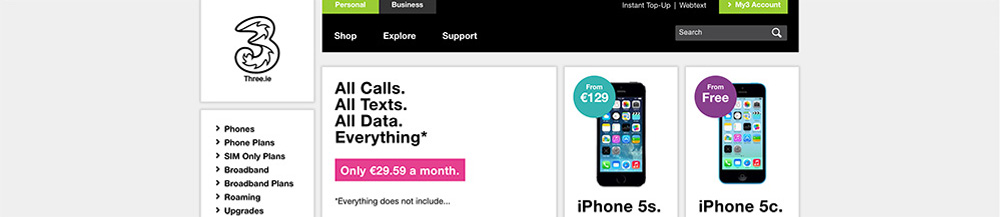
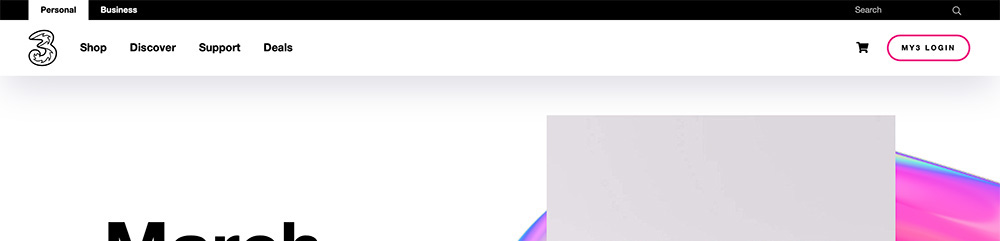
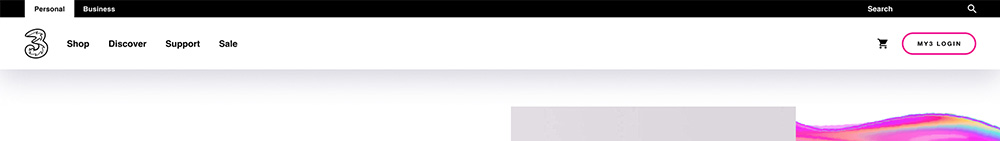
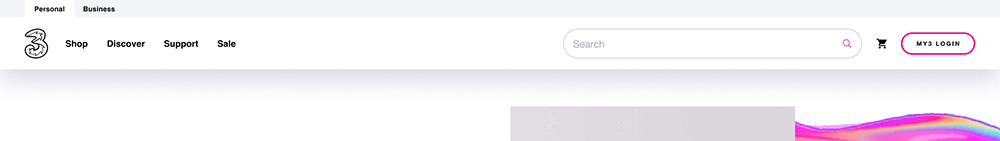
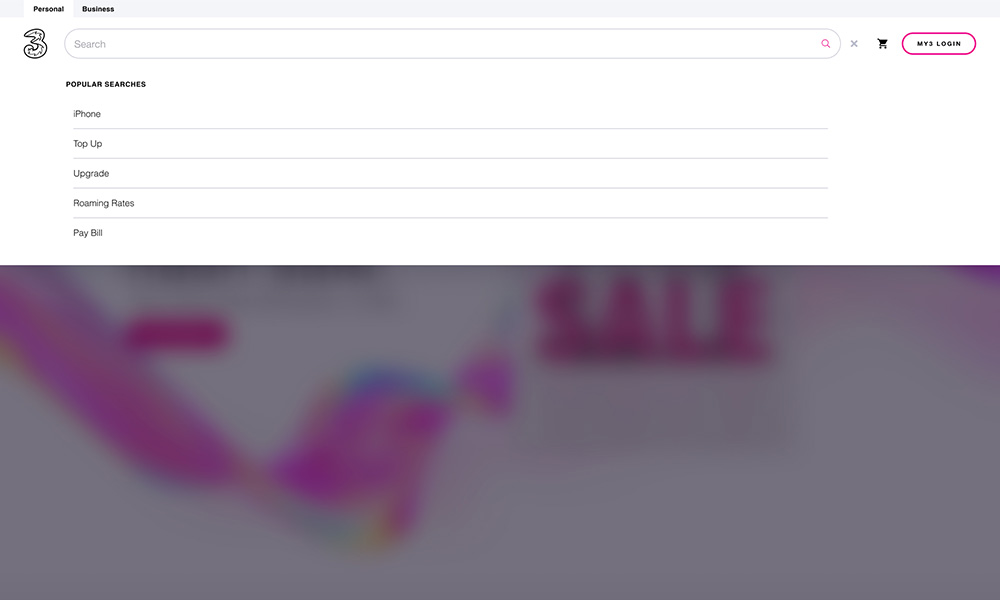
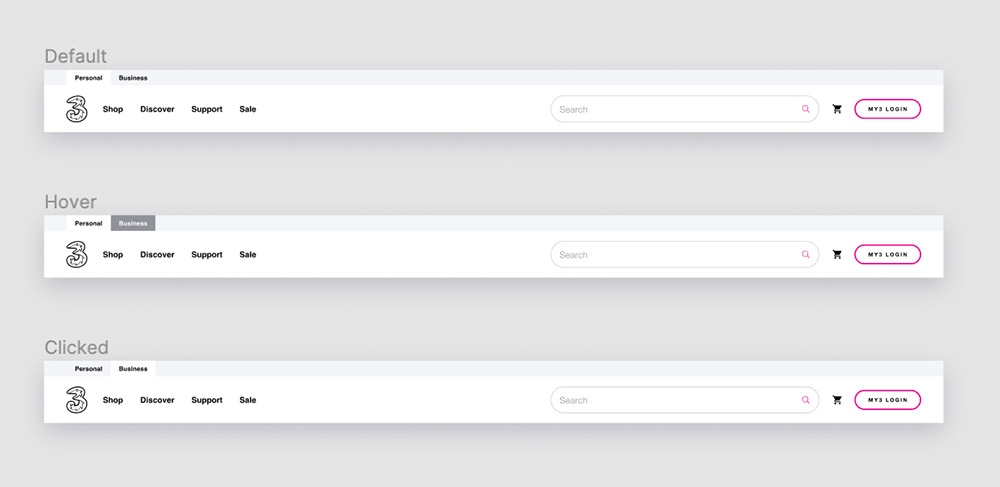
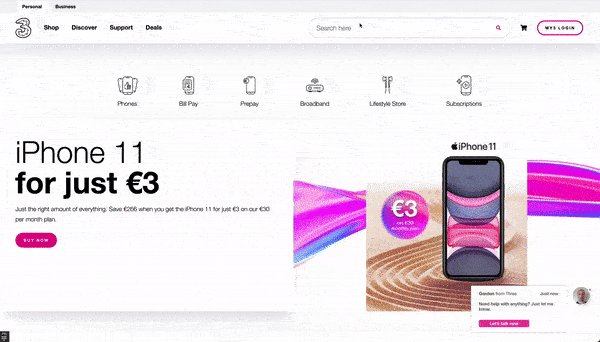
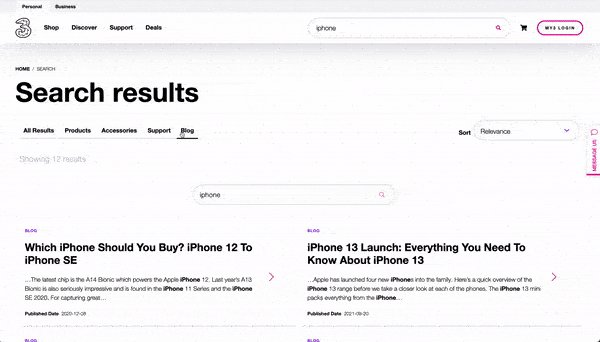
As you can see below, the site search function had remained a largely unchanged and a surprisingly insignificant part of the website design for many years. Search had become almost completely anonymous on desktop in early 2022.
Snapshot of the site search in 2014
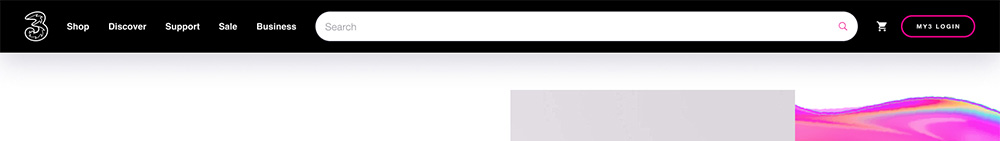
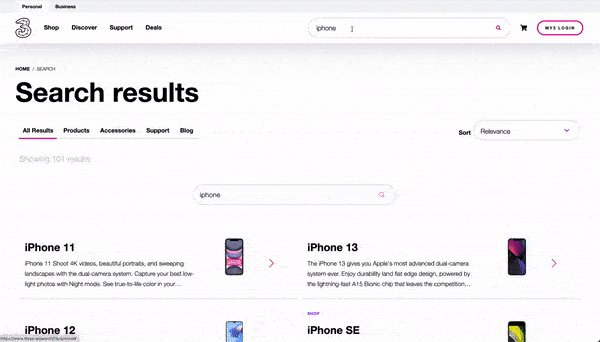
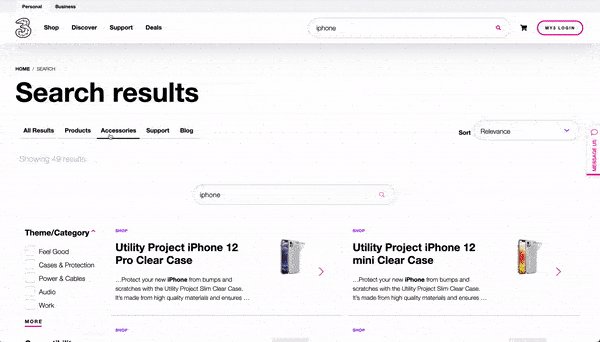
Snapshot of the site search in 2022
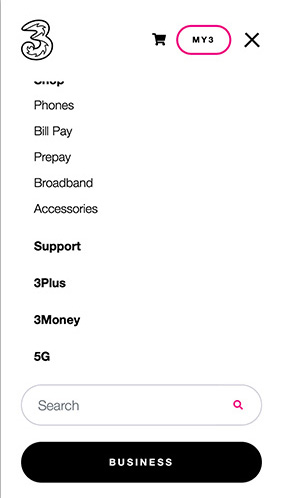
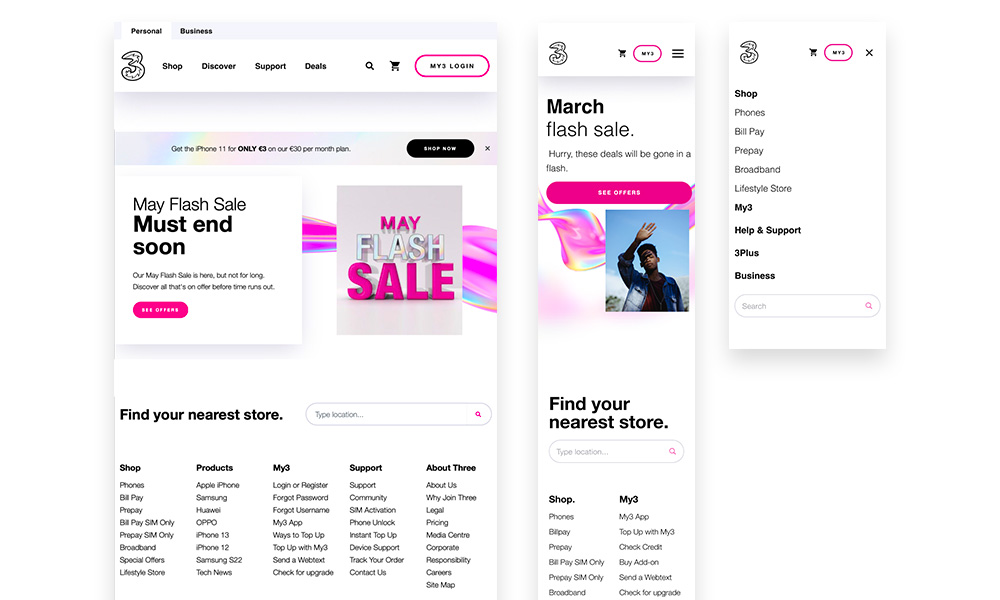
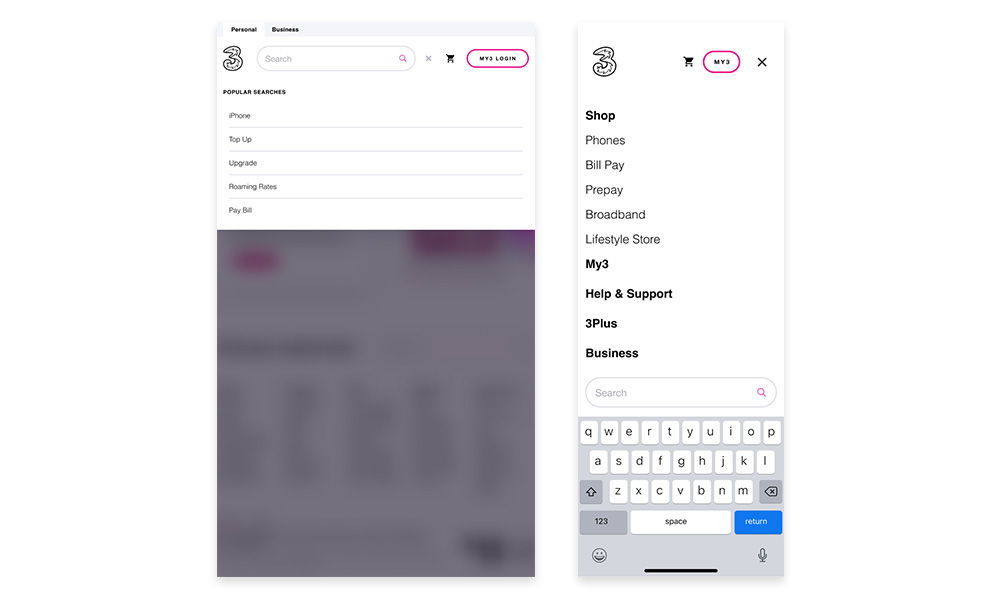
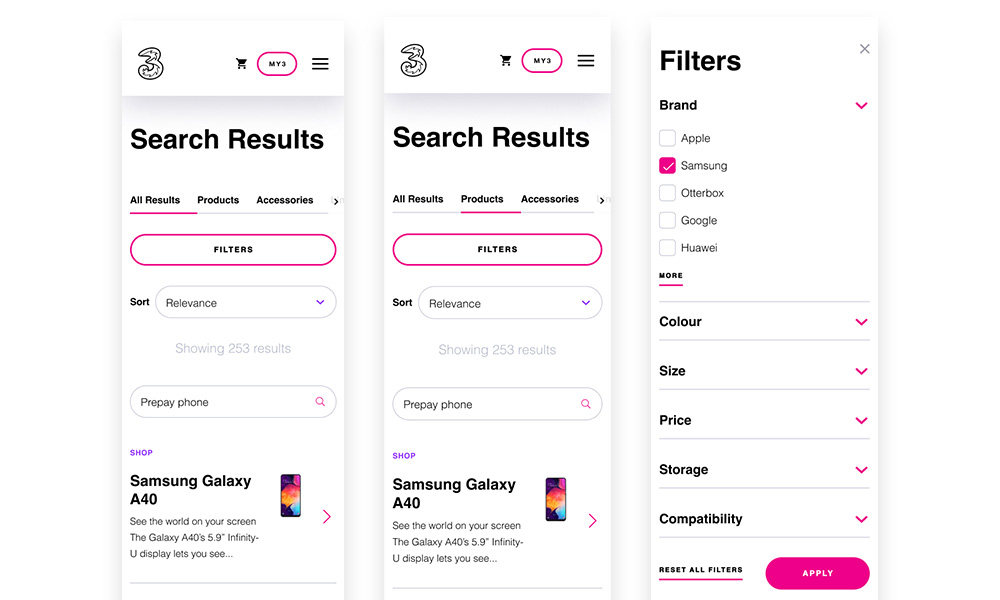
Mobile search in 2022 was more prominent, but slightly hidden in the menu.
The Business CTA was also causing some confusion due to its proximity to the search field.
I believe the primary reason for this lack of prominence was that the search functionality was poor, simply displaying a list of hyperlinks, and therefore became less prominent over the years. Stakeholders didn’t want to let the feature go completely, but it definitely wasn’t fulfilling it’s function as well as it could either. I thought this was an interesting bit of psychology.
On the modern web the importance of a good search experience is significant. After all, users are already likely to have familiarity with platforms like Google which offer a great search experience. Users are therefore likely to have a high expectation from search functionality.
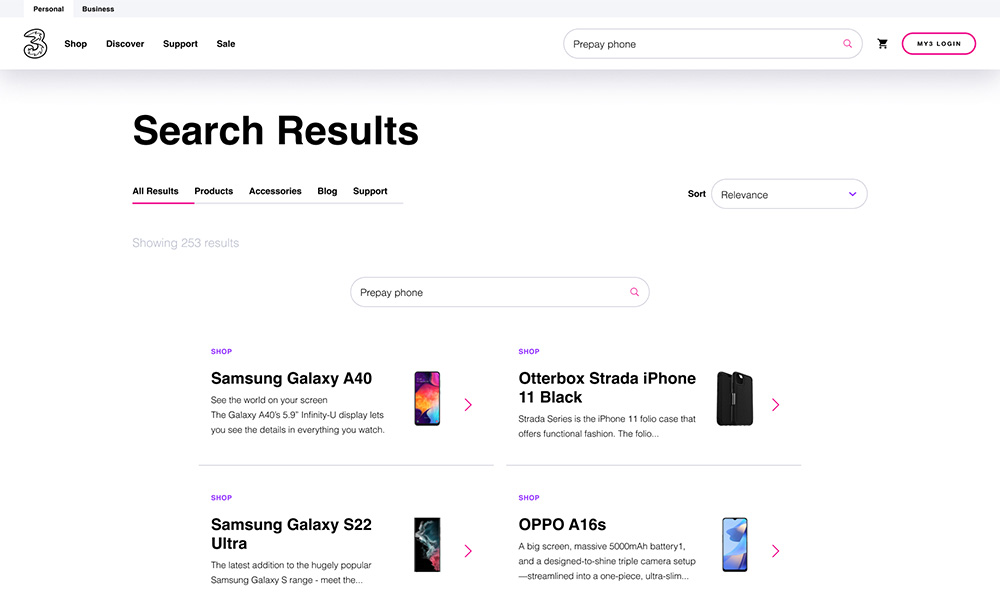
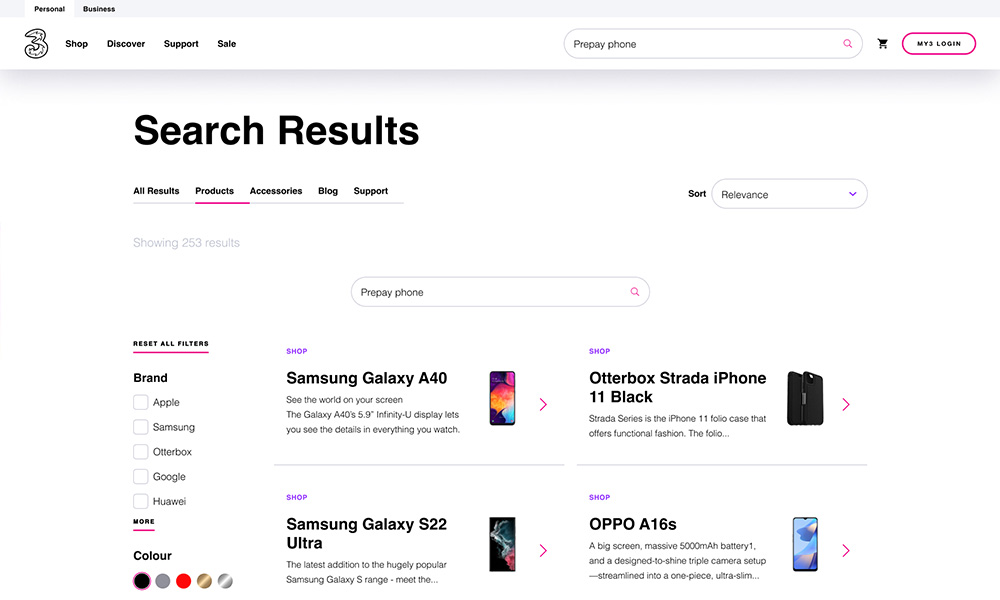
We noticed our search was underperforming. Realising the returned results were of poor quality, there was a definite need for improvement. I felt that if we could improve the experience and quality of results then we could also increase the prominence of the search function.
My role was understanding the technical requirements and designing solutions which featured the new search technology.
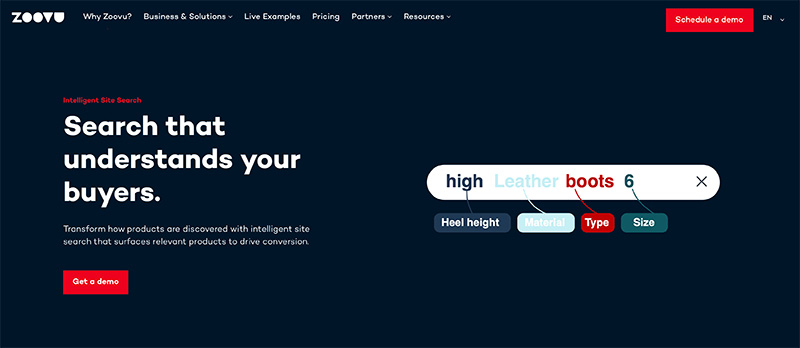
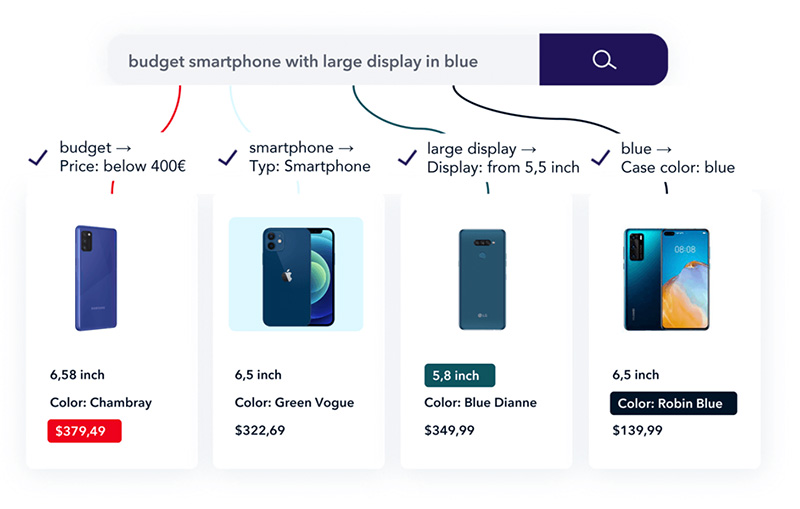
Three partnered with Zoovu to implement their Semantic Search product on the development side, while I would be in charge of the design and user experience.
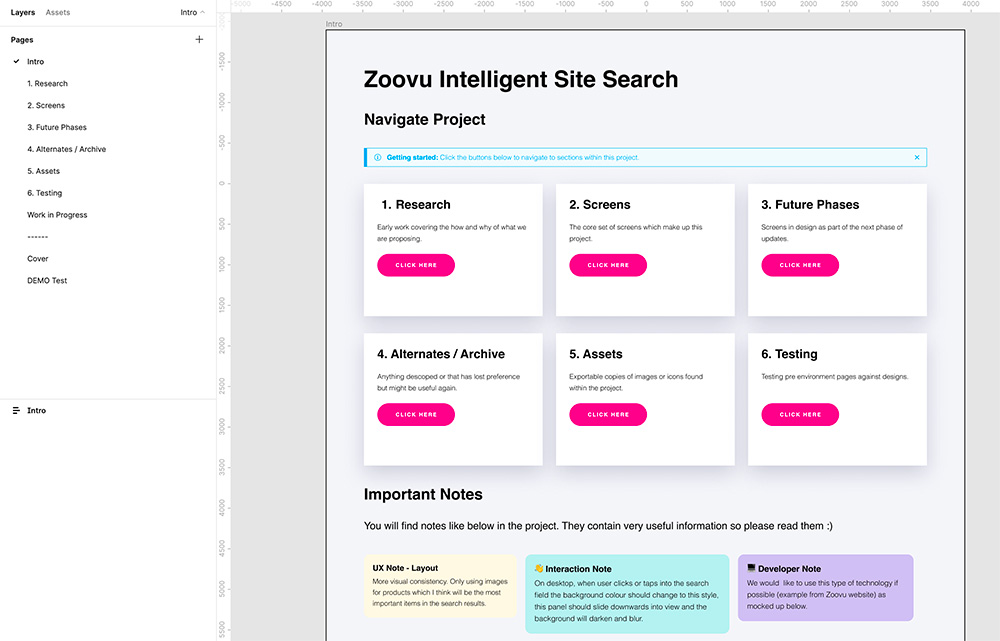
Zoovu are specialists in content enrichment functionality
This meant that production would be split into 4 areas of responsibility
- Global website header UI/UX (myself)
- Site search UI/UX (myself)
- Website header development (Three developer)
- Site search development/embedding (Zoovu developer)
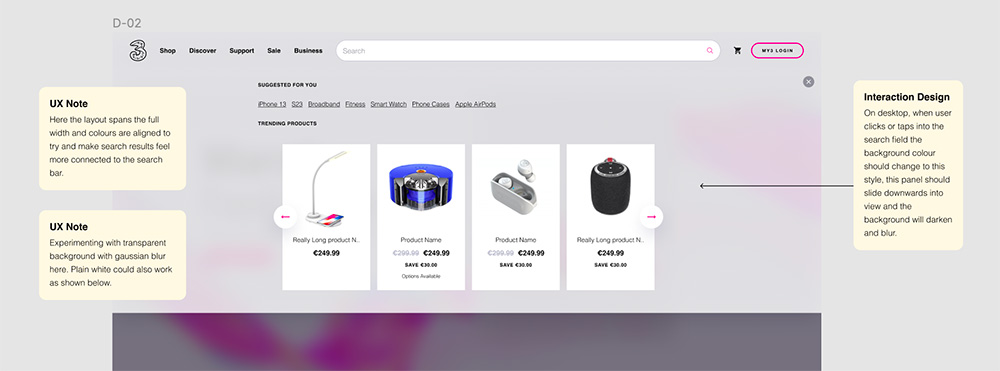
There would be some minor constraints in terms of what was possible to achieve, but for the large part I was given the freedom to design whatever I felt would work best making this a super exciting project.